MacのプレビューでPNG→JPEGファイル形式変換!ブログへの画像アップロード容量削減に役立ってます

当ブログではスクリーンショットを多用しています。
Macの場合だと、画面スクリーンショットのファイル形式はPNGになるのですが、これが結構容量デカイので困り者。
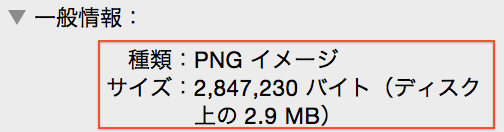
例えば当ブログのヘッダー画像のスクリーンショット。
圧縮を行わない状態だと「2.9MB」もするんです(汗)


こんなのを毎回ブログにアップロードしていたら、重たくてかないませんよね。
(すみません、当ブログの初期投稿はそのままアップしていました・・・)
そこで今回は、Mac標準アプリ「プレビュー」を使い、簡単にファイル形式をPNGからJPEGに画像変換&ファイル容量を削減する方法を紹介します。
プレビューでPNG→JPEGに変換しよう
早速、手順を紹介しますね!
下記のとおりに実行してみましょう。
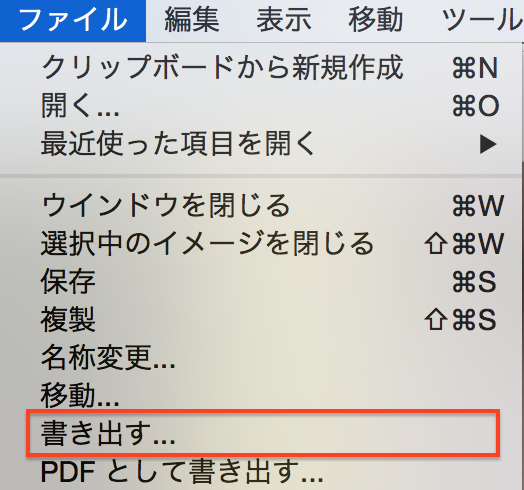
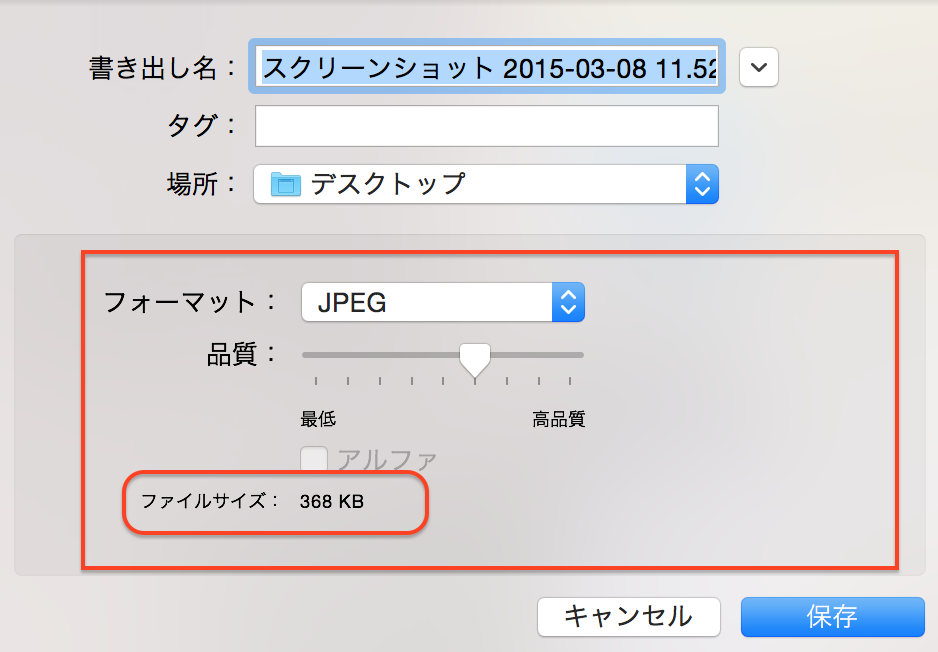
(1)プレビューで画像を開いた状態で「ファイル」>「書き出す」の順に選択

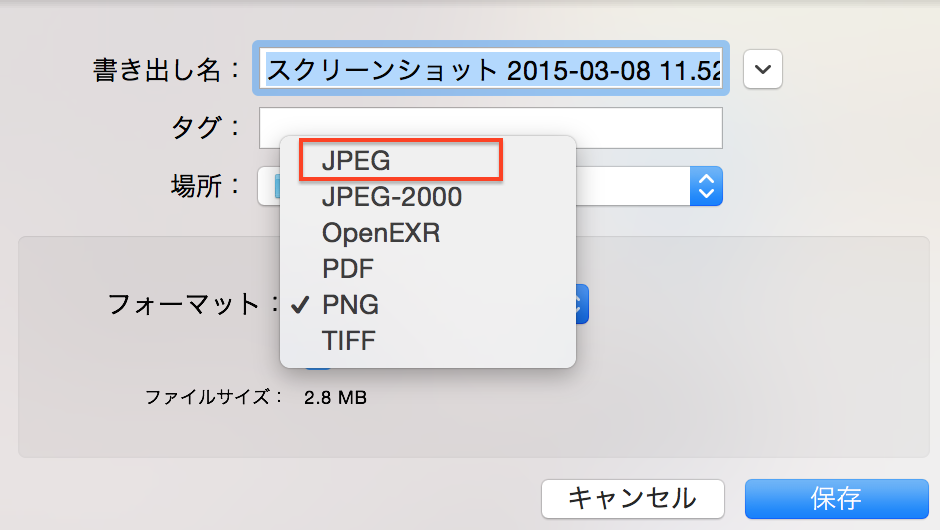
(2)「JPEG」を選択

(3)「品質」のバーを調整
今回は中くらいの品質にしたところ、ファイルサイズが約370KBまで削減できました。


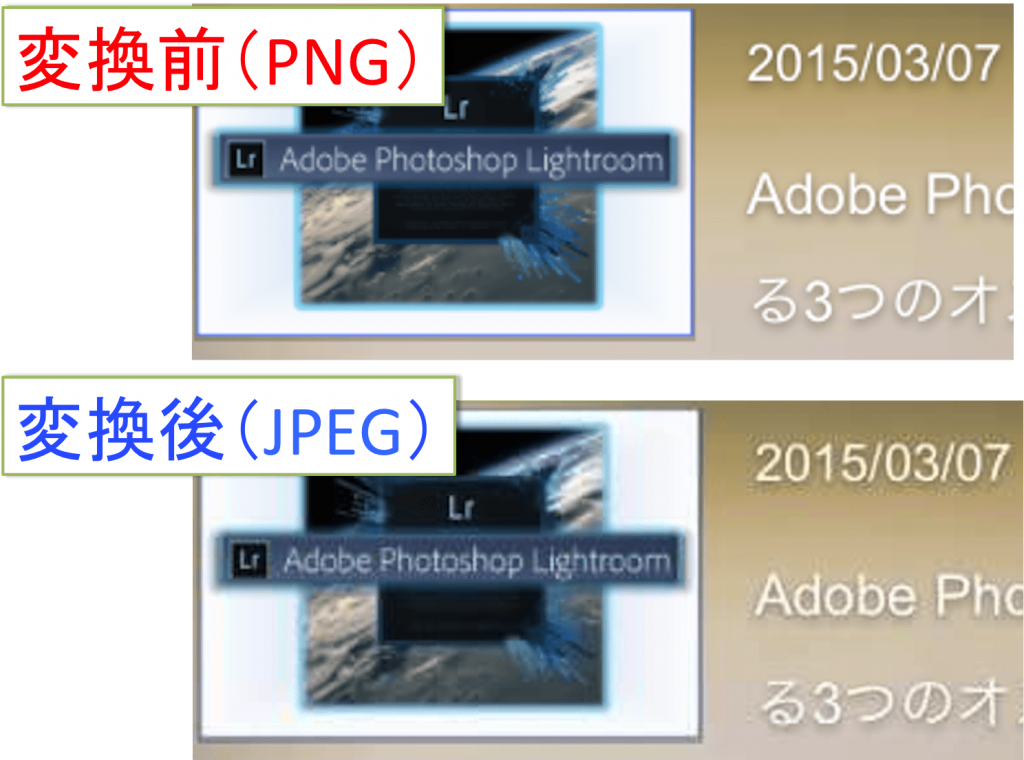
ここで変換前画像(PNG)と変換後画像(JPEG)を比較してみましょう。
画像の一部を拡大すると劣化しているのが分かりますが、パッと見だとそんなに違いが分からないレベルです。
ましてや、スマホで閲覧する分には全く問題ないですね。

これだけの品質を保ってサイズが約1/10にできるのは非常に助かります。
合わせてこんなツールも使えばさらに容量削減できますよ
今回はプレビューを使った容量削減を紹介しましたが、下記のようなツールを使えばさらに容量削減を見込めますよ♪
・TinyPNG
画像圧縮のWebサービス。
画像をドラック&ドロップするだけで、画像を圧縮してくれます。
・EWWW Image Optimizer
WordPress環境にインストールできるプラグイン。
WordPressを動かしているサーバにアップロードすると、自動的にプラグインが作動し画像を圧縮してくれます。
こちらのサイトで詳しく解説されていますので、合わせて紹介しますね♪
・EWWW Image Optimizer の設定方法と使い方 | バズ部
・初心者はこれだけで充分!WordPress厳選プラグイン18選を一挙公開 | Naifix
ちなみに、今回の画像に対してプレビューでPNG→JPEG変換後、TinyPNGとEWWW Image Optimizerを使うと最終的に「183KB」になりました。(元画像は2.9MB=約2,900KBなので、ざっくり1/15のサイズに圧縮!)
おわりに
今回はプレビューを使って簡単にファイル形式変換でき、かつ容量削減できる方法を紹介しました。
当ブログのように画像を多用するサイトは、どうしても総ファイル容量が大きくなり重たくなりがち。
(実際、私のサイトは過去に投稿した画像が重たいので少しずつ修正しなければ・・・)
そこで、今回書いたような方法を駆使することで、ファイル容量を削減しながらサイト運営していく必要があると思います。
とくにモバイル端末からアクセスしてくれるユーザさんには、できるだけサクサク画像を見てほしいですもんね。
今回の記事が、同じ悩みをかかえている方の参考になれば幸いです。