Googleモバイルフレンドリーテストには合格しましたが完全解決へは道半ば→無事解決!

前回、モバイルフレンドリーテストでNGとなった記事を書きました。
関連記事 :当ブログはGoogleモバイルフレンドリーテスト不合格となりました
ざっくり経緯をサマリーすると下記のとおり。
(2)Googleモバイルフレンドリーテストに失格
今回は、この(2)を解決できたので私のケースを紹介します。
1.モバイルフレンドリーテストとは
2.モバイルフレンドリーテストで失格となる影響
3.私のサイトをモバイルフレンドリーテスト失格から合格にできた方法
4.まとめ
1.モバイルフレンドリーテストとは
まず、「そもそもモバイルフレンドリーとはなんぞや?」というところから説明します。
近年、スマートフォンなどの普及でモバイル端末からWeb上の情報を検索、アクセスする時代となりました。
そこでPCと比べて画面が小さなモバイル端末からでも快適にサイトを閲覧できる必要が出てきた、というわけです。
この「モバイル端末からでも快適に閲覧できるサイト」のことを、「モバイルユーザビリティのあるサイト」と呼ぶようになりました。
このような背景からGoogleでは、より「モバイルユーザビリティのあるサイト」を検索する人に提供するため、下記のような具体的な条件を満たしたサイトを「モバイルフレンドリーなサイト」としました。
2015/3時点のGoogle Webマスター向け公式ブログより
・携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
・ズームしなくても判読できるテキストを使用していること
・ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
・目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
2.モバイルフレンドリーテストで失格となる影響
さて、以上のような条件を満たしたサイトを「モバイルフレンドリーなサイト」と呼ぶことになりました。
では、「モバイルフレンドリーではないサイト」は、どうなるのでしょうか?
Googleは、下記のようなガイドを発表しています。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
つまり、モバイルフレンドリーじゃないサイトは検索順位が落ちる、と解釈できますね(汗)
3.私のサイトをモバイルフレンドリーテスト失格から合格にできた方法
私のサイトは商用利用が目的のサイトではないですが、せっかく訪れてくれた方に不便な思いをさせてくない思いはあります。
そこで、まずはモバイルフレンドリーテスト失格となっている要素を確認し、改善することから着手しました。
まずは、モバイルフレンドリーテスト失格となった際に、下記のようなエラーメッセージが出ていました。
どうやら、https://finder-world.com/wp-content/themes/(WordPressテーマが格納されているとこ?)が、Googlebotから見えていないようです。

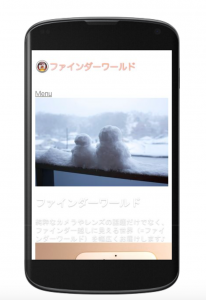
上記エラー時にGooglebotからは、私のモバイルサイトは下記のように見えていたようです。

これは、おかしい。
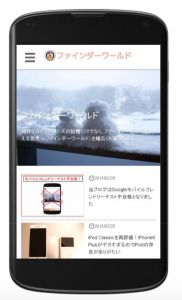
本来ならば私のモバイルサイトは、下記のように見えないといけないからです。

上記を踏まえて、先に述べた「https://finder-world.com/wp-content/themes/(WordPressテーマが格納されているとこ?)」をGooglebotに許可することにしました。
手順は下記のとおり。
(1)robots.txtに下記を記載
Allow: */wp-content/themes/
(2)Fetch as Googleで(モバイル:スマートフォン)で「取得してレンダリング」→「インデックスを送信」
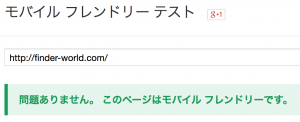
これを実施した後、もう一度モバイルフレンドリーテスト!

きたー!!合格した!
ということで、https://finder-world.com/wp-content/themes/配下をrobots.txtで許可したことで解決することができました。
しかし・・・

依然としてモバイルユーザビリティの問題自体は解消せず。
どうやらモバイルフレンドリーテストに合格しても、モバイルユーザビリティの問題自体が解消するわけではないようですね(涙)
4.まとめ
今回は、モバイルフレンドリーテストに失格となった私のサイトで合格までもっていく手順を紹介しました。
私の場合は、/wp-content/theme配下を許可するようにrobots.txtに追加することでモバイルフレンドリーテストに合格することができました。
しかしながら、モバイルユーザビリティの問題自体はまだまだ解決せず、です。
引き続き、調査を進めてまいります。。
※ここまでの調査は、下記を参考にさせていただきました。
下記サイトに巡り合わなかったら、まだモバイルフレンドリーテストで四苦八苦していますね。
本当に助かりました!
・Googleのウェブマスターヘルプフォーラム
・Naifix様:robots.txtを改善してGoogleにブログの構造を的確に伝えよう
******************************
・2015/3/3追記
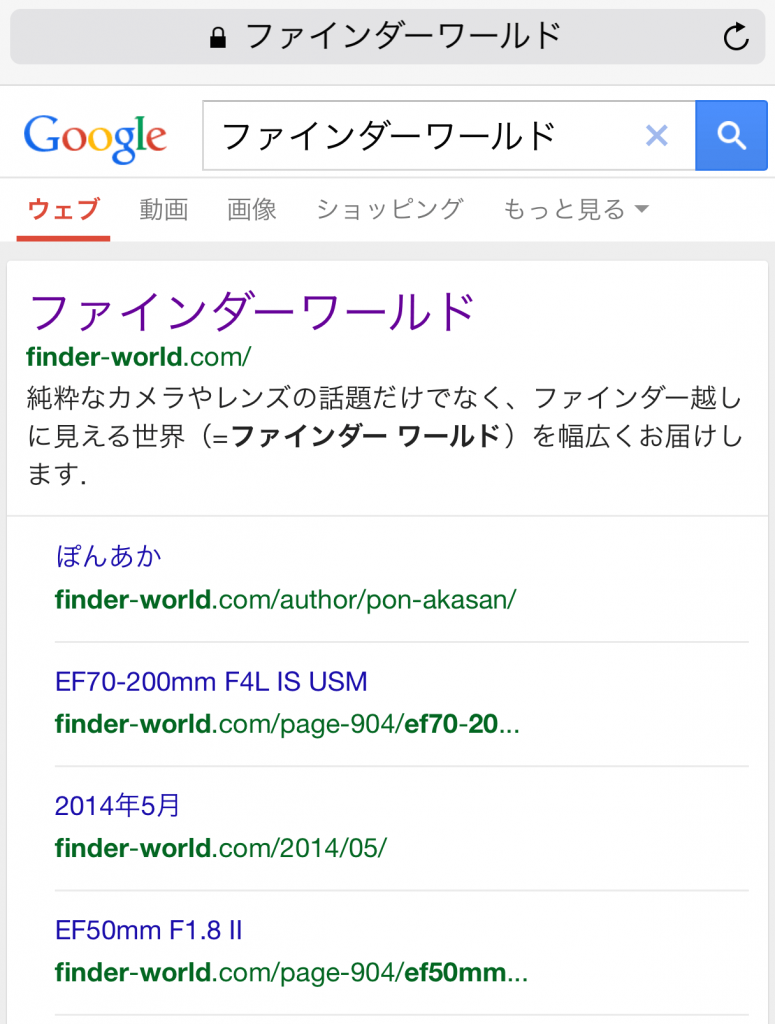
モバイルフレンドリーテスト合格から数日後、スマホから当サイト名で検索すると「スマホ対応」表示になっていました。
(ウェブマスターツールのモバイルユーザビリティ問題は解消していないため、個別対応するしかなさそう・・・)


(反映に数日かかりました)
******************************
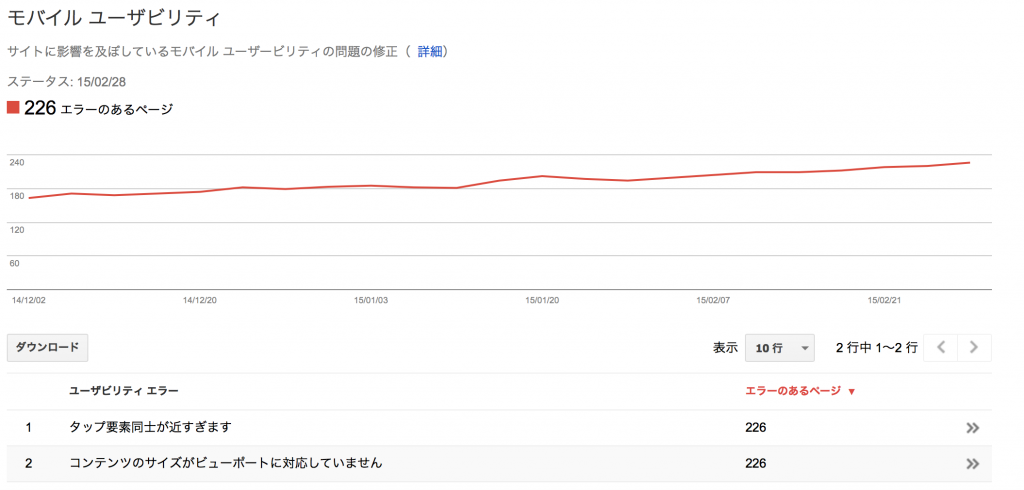
・2015/3/14追記
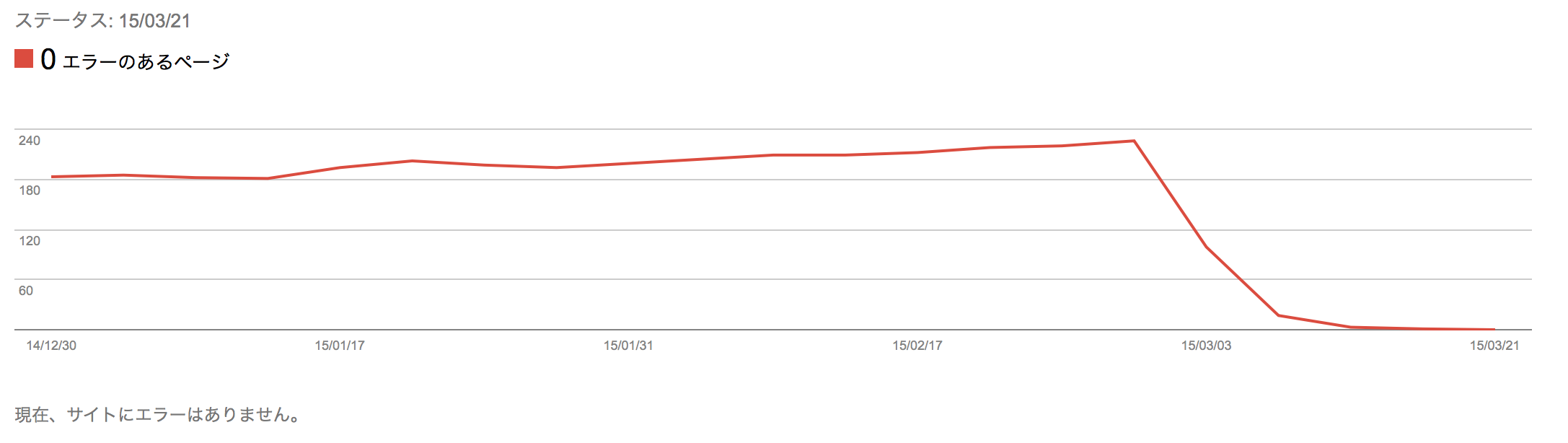
地道に画像の圧縮などをやった結果、モバイルユーザビリティのエラーが劇的に減りました。

というか、ウェブマスターツール上のエラーが正確じゃないですよねコレ。
ちゃんと各記事ごとにエラー内容を確認した方がよいです。
(私の場合は殆ど、画像の圧縮を提案されました)
******************************
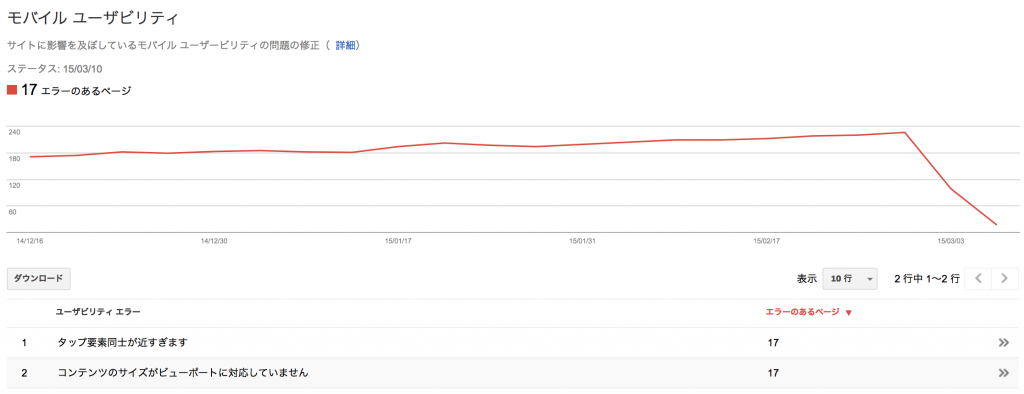
・2015/3/28追記
3/14に追記してから様子を見ていましたが、無事にエラー0件になりました♪