WordPressテーマをDigiPressの「GRAPHIE」に変更しました

WordPressでブログを初めて8ヶ月!
「自分のカメラとレンズで撮った写真を載せながら、ブログを書きたい!」
そう思い立って勢いで始めたブログですが、おかげさまで8ヶ月が経ちました。
今回はこのブログで使っているWordPressテーマについて、ログっておこうと思います。
1.テーマの見直し
2.新テーマ「GRAPHIE」使用感
3.まとめ
1.テーマの見直し
このブログの開始当初、私は無料テーマである「Twenty Fourteen」を使うことにしました。
選択の理由としては、無料テーマとは思えないオシャレなビジュアルと、
「featured」タグを記事につけることでトップページのフッターに「注目記事」を掲載できるから。
ウィジェットの配置も、比較的柔軟に行なえるので割と満足して使い続けてきました。
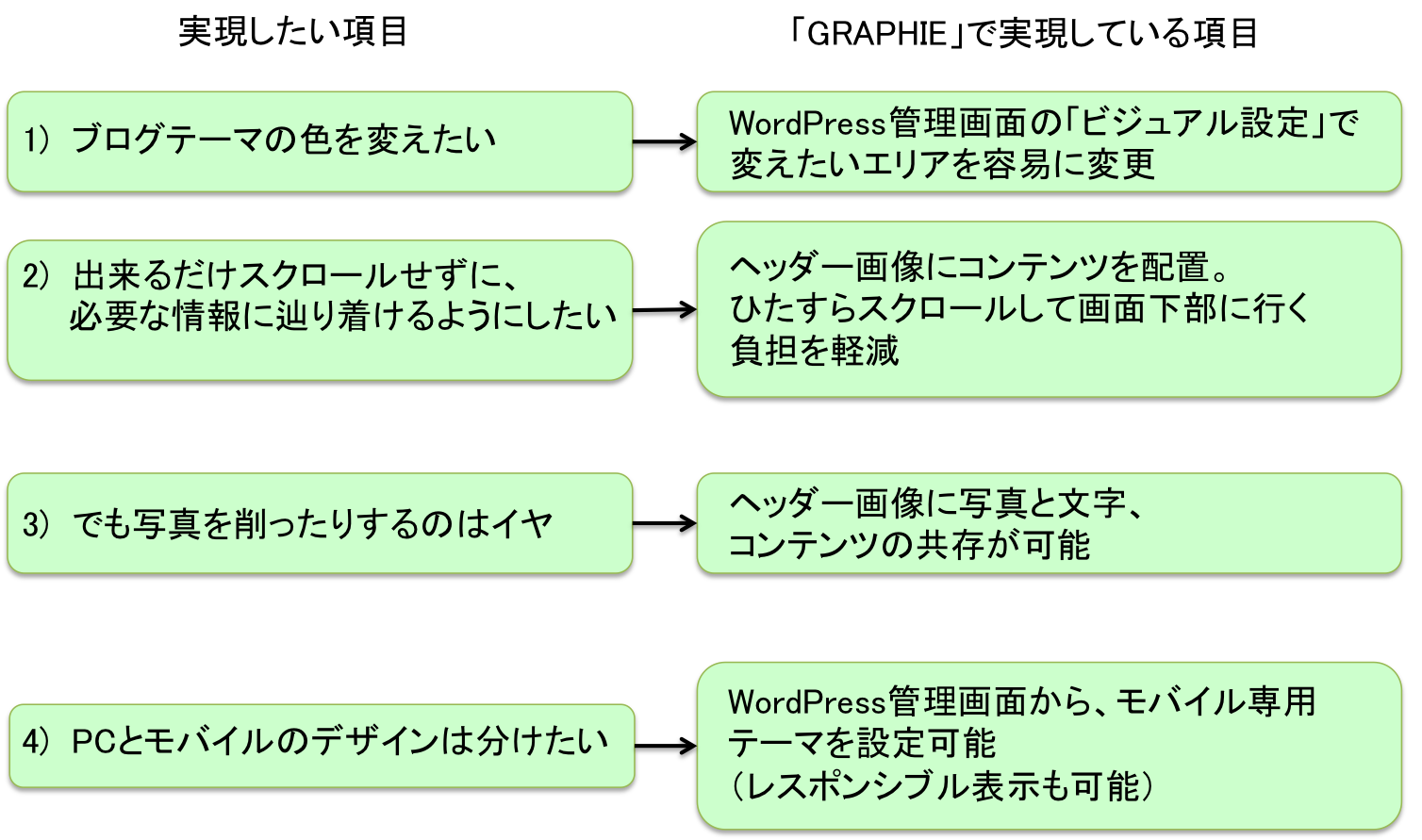
ところが、使っているうちに下記点を自分のブログで実現したいと思うようになってきました。
1) ブログテーマの色を変えたい
2) 出来るだけスクロールせずに、必要な情報に辿り着けるようにしたい
3) でも写真を削ったりするのはイヤ
4) PCとモバイルのデザインは分けたい
そんな時に、他の方のブログを拝見する中で良いなと思ったテーマが、「デジステイト」社のテーマたち。
オシャレで使いやすそうなテーマばかりなので、デモサイトを何度も見て悩みました(笑)
そして、悩んだ結果、「GRAPHIE」にWordPressテーマを変更することにしました。
2.新テーマ「GRAPHIE」使用感
上記に書いた「実現したい項目」に対して、「GRAPHIE」がどのように実現しているかが、下記となります。
1)については、デフォルトで「黒」のフッター画面を「水色」を基調とした色に変えました。
2)については、このブログのヘッダー画面内に「タイトル」、「最近の投稿」、「よく読まれている記事」を入れることが出来たので、アクセス後すぐに記事にアクセスできようになりました。
 3)については、上記アクセス直後の写真のとおりですね。
3)については、上記アクセス直後の写真のとおりですね。
「写真」がメインのブログなので、この機能は本当にありがたいです。
4)については、モバイル専用のデザインを行なうことで、コンテンツの細かい配置を簡単に行なうことができました。
実は・・・タイトル画像も微妙に変えたりしてます(笑)
(上がPC用、下がモバイル用)
 こんな感じで、「GRAPHIE」に変更して、以前使用していたテーマでは(簡単に)出来なかったことが実現できました。
こんな感じで、「GRAPHIE」に変更して、以前使用していたテーマでは(簡単に)出来なかったことが実現できました。
お恥ずかしながら・・・私、HTMLやCSSの知識が乏しいので、WordPress管理画面から実現できるのは助かりました。
デザインも写真ブログ向けなので、個人的にはかなり気に入っています♪
3.まとめ
以上、今回は私のブログで使っているWordPressテーマについて書きました。
「GRAPHIE」は、HTMLやCSSの知識より、自分の書きたいブログに集中したいという方にはかなり向いていると思います。
WordPressでやりたかったことは実現できましたが、まだまだ、「デジステイト」社が提供している機能はたくさんあるようです。
こちらについては、これからゆっくり勉強していきたいと思います。
最後になりましたが、「デジステイト」社が提供しているWordPressテーマ「GRAPHIE」の公式HPはコチラ。
さて、ちゃんとブログ書いていかなきゃなw